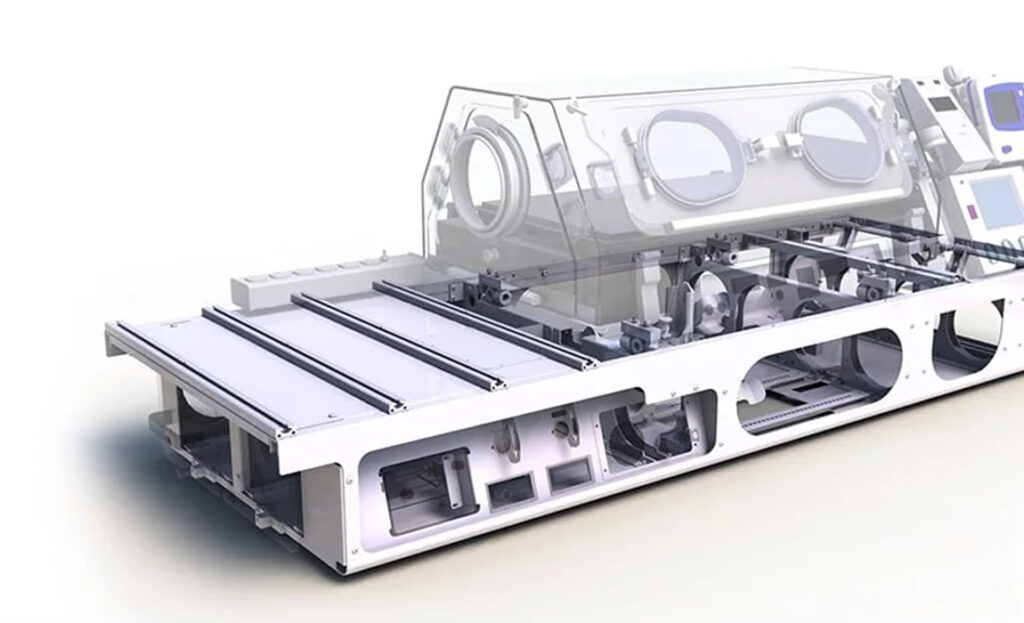
Streamlined processes helped bring hospital bassinets to market within 14 months of initial engagement.

MPE provided the ability to scale on demand and ship products directly to fulfillment centers, improving lead-time and logistics.

An integrated mobile platform enabled passing regulatory compliance filings as well as improves outcomes for breast cancer patients.

A new PET Infusion System with better ease of transportation and mobility, downsized and updated to a modern, reassuring design.

A new manufacturing process helped guarantee reliability and durability under the extreme conditions.

A redesigned solution that combines elegance with a functional, performance based architectural form to ensure stability and retain mobility.

We take your capital equipment from prototype to successful market launch faster.
Learn moreMPE Inc.’s initiatives reduced product cost by 32% and shipping costs by 42%, all while maintaining zero inventory exposure from the old to new design.

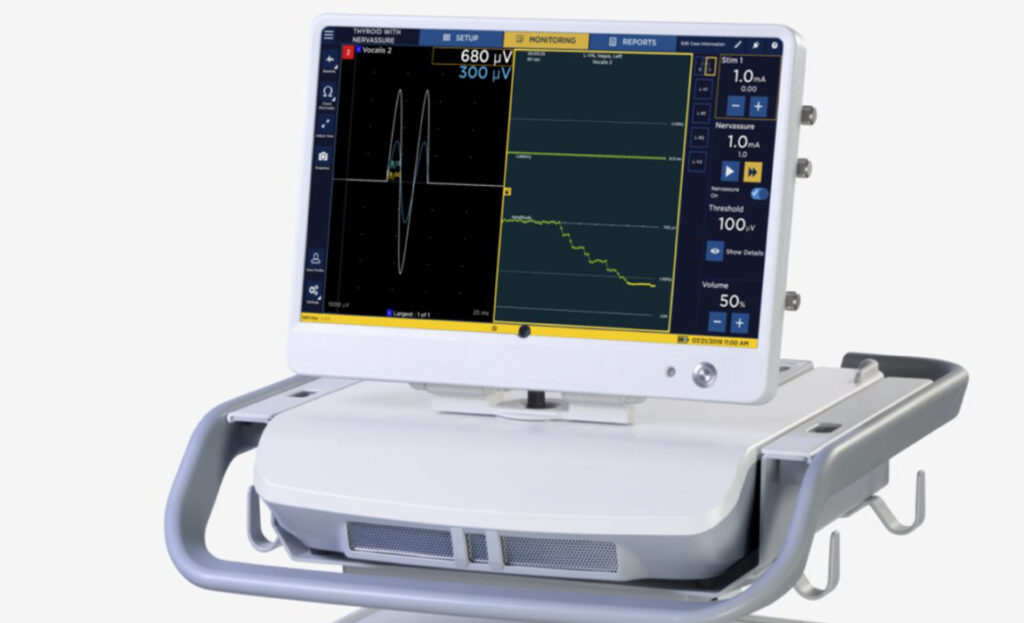
A newly developed, user-focused, two-piece surgical navigation system that simplifies transportation while requiring a minimal footprint within operating rooms.

MPE tooled custom components to accelerate and de-risk the launch of the new product.